- Settings Visual Studio Code Font
- Setting Up Visual Studio Code Python
- Setting Up Visual Studio Code For Unity
Install Visual Studio Code, Python, and the Python extension for Visual Studio Code on your computer. Create a Python script file and write Python code in Visual Studio Code. Run your Python script file code by using the Python command-line tools. In this blog post for absolute beginners, I shall cover how to set up Visual Studio Code step by step and develop UI5 apps. Visual Studio Code. Visual Studio Code ( VSCode ) is a powerful and light-weight source code editor available for Windows, macOS, and Linux.
Last year around November, the free trial of SAP Web IDE was discontinued and developers were encouraged to start using SAP Business Application Studio ( BAS ). I set up the development environment on SAP BAS and migrated all my existing projects. However, I faced a lot of challenges with this new IDE. Then I came across Visual Studio Code which is widely used by developers across the globe. In this blog post for absolute beginners, I shall cover how to set up Visual Studio Code step by step and develop UI5 apps.
Visual Studio Code
Visual Studio Code ( VSCode ) is a powerful and light-weight source code editor available for Windows, macOS, and Linux. It comes with built-in support for many languages like JavaScript, TypeScript, NodeJS, etc. As it is locally installed on your system it loads quickly and developers can focus on problem statements rather than worry about glitches.
Features :
- Auto code completion with Intellisense
- Debugging options
- Powerful editing features
- Code navigation and refactoring
Steps to create basic UI5 app using VSCode
Install Visual Studio Code
You can download and install Visual Studio Code from the below URL :
Visual Studio Code uses a lot of NodeJS packages and modules even for SAP UI development so I would recommend installing NodeJS along with it.
You can download and install NodeJS from the below URL :
Install Node modules
Visual Studio Code makes use of various node modules to run the UI5/Fiori app.
We need to make sure all relevant node modules are installed for running our application.
Execute the below command in the Terminal below to install all the node modules.
Install UI5 and Fiori extensions for VSCode
This is a one-time setup.
Open Visual Studio Code. On the left tab, there is an icon called ‘Extensions’ ( circled in blue). Click on it.
VSCode Initial Screen

You will be able to see all extension packages available for VSCode.
Extensions
We will be using SAP Fiori Tools: an extension available for SAP Business Application Studio and Visual Studio Code which helps us develop UI5 / Fiori apps.
Search for fiori and install the packages marked in red in the image below.To install click on the “Install” blue button. As it is already installed on my system it is not showing. Once a package is installed, the “Install” button will disappear.
SAP Fiori Tools Extensions
After all packages are successfully installed, press Ctrl + Shift + P. This will fire up the Command Pallete with the help of which you can execute many readily available commands.
Select Fiori : Open Application Generator
Open Application Generator
Visual Studio Code has a lot of generators that are nothing but wizards to create your applications. Let me demonstrate how to use it.
The screen will look like below. At the first, you may not see any generators available). We need to install the appropriate generator.
Application Wizard – Generator screen
Add a generator for SAP UI5 development
Click on Explore and Install Generators on the top right. You will see below screen.
Type in fiori in Search bar ( underlined in blue )
Explore and Install Generator
Edit: Generator got updated in VSCode
The generator got updated in Visual Studio Code ( Fiori freestyle and Fiori elements Generator has been combined together into one ) so I have updated the below content with the latest information.
You will be able to see @sap/generator-fiori ( underlined in red ). Click on the blue Install button under it.
As it is already installed for me, it is showing Uninstall button for me.
Fiori Freestyle generator
Once it is installed, you will get a system message below stating that it has been installed.
Fire up Command Pallete ( Press Ctrl + Shift + P ) and search for Fiori: Open Application Generator.
Start the Generator
Select SAP Fiori Freestyle generator from the dropdown and click on Start ( Blue button below )
Floorplan selection: Select SAP UI5 Application and click Next.
Data Source and Service Selection
Data source: Click on the dropdown and select None. After that, click Next.
As this is a demo for a simple UI5 application I am not including any data source. I shall demonstrate it in later blogs.
Floorplan customization
Enter a view name. By default it will be View1. Click Next.
Project Attributes
Enter relevant project details like Module name, app title, path etc. After that click Finish.
After you click Finish. You can see below message : “Installing dependencies”
Once dependencies are installed, we can see below popup.We can either chose to open it in a new workspace or by default it will be added to existing workspace.
Let’s select Open in New Workspace. Below is how the screen will look like.
Project structure is similar to Web IDE except one or two additional files specific to VSCode.
Writing our code for the app
Let’s open our View file from the webapp folder.
Let’s add a simple element for eg. Button inside our page. Save the file. ( Ctrl + S )
Let’s add some logic to function press in the corresponding Controller file. Save the file. ( Ctrl + S )
On the left side, choose the Run icon ( highlighted in blue below ).
On the top, select the app which we have to run from the dropdown and click on the Green play button next to it.
You can see app run instructions getting executed in the Terminal Screen below.
The app opens up in the default browser.
Automatically your default browser will be opened and the app launches.
You can pause, stop or rerun the app from the controls ( in the figure below )
Once the app is stopped, these controls will disappear.
Well, that’s all for this blog post.
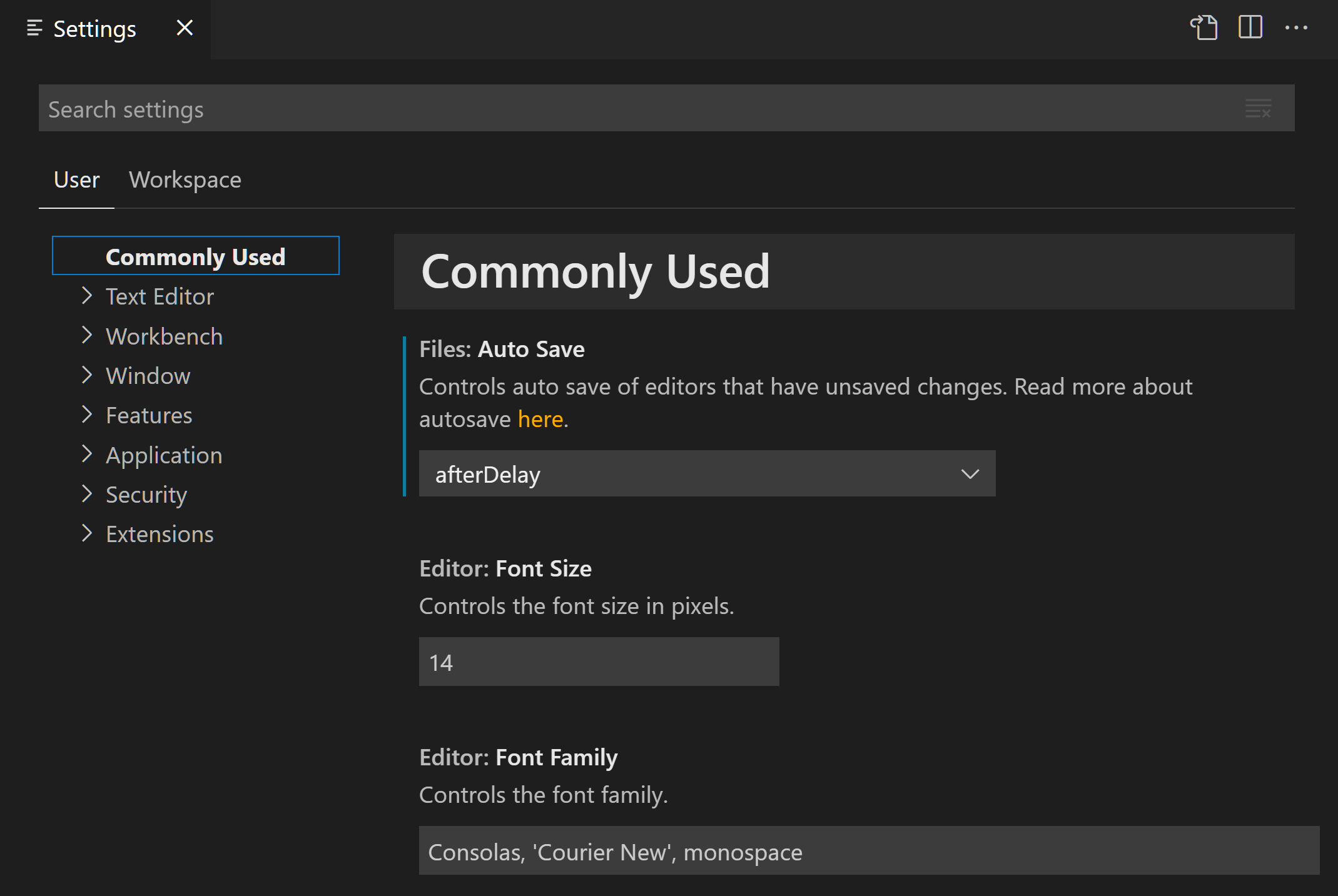
Settings Visual Studio Code Font
This is my first blog post so I would really appreciate feedback from everyone.
Setting Up Visual Studio Code Python
Thank you for reading my blog post.
What’s next?
Setting Up Visual Studio Code For Unity
Please read my next blog post on how to create a UI5 app on Visual Studio Code that consumes OData Services from an on-premise SAP System.
